Create Angular Application

Create Angular Application
After installing the Angular on our computer along with all the essential libraries and dependencies. We would also like to see how to create the new Angular application. So, let's take the following steps to create an Angular application.
First, we need to navigate to the folder where we want to create the application. Make sure you all are in the right place to save the angular application and run the ng new Name_of_the_Project command in CLI. And also, follow the steps which are highlighted in below.
C:\Users\17193\Documents\__DEMO_PROJECTS__\Angular>ng new AngularApp ? Would you like to add Angular routing? Yes ? Which stylesheet format would you like to use? CSS CREATE AngularApp/angular.json (3064 bytes) CREATE AngularApp/package.json (1074 bytes) CREATE AngularApp/README.md (1064 bytes) CREATE AngularApp/tsconfig.json (863 bytes) CREATE AngularApp/.editorconfig (274 bytes) CREATE AngularApp/.gitignore (548 bytes) CREATE AngularApp/.browserslistrc (600 bytes) CREATE AngularApp/karma.conf.js (1428 bytes) CREATE AngularApp/tsconfig.app.json (287 bytes) CREATE AngularApp/tsconfig.spec.json (333 bytes) CREATE AngularApp/.vscode/extensions.json (130 bytes) CREATE AngularApp/.vscode/launch.json (474 bytes) CREATE AngularApp/.vscode/tasks.json (938 bytes) CREATE AngularApp/src/favicon.ico (948 bytes) CREATE AngularApp/src/index.html (296 bytes) CREATE AngularApp/src/main.ts (372 bytes) CREATE AngularApp/src/polyfills.ts (2338 bytes) CREATE AngularApp/src/styles.css (80 bytes) CREATE AngularApp/src/test.ts (745 bytes) CREATE AngularApp/src/assets/.gitkeep (0 bytes) CREATE AngularApp/src/environments/environment.prod.ts (51 bytes) CREATE AngularApp/src/environments/environment.ts (658 bytes) CREATE AngularApp/src/app/app-routing.module.ts (245 bytes) CREATE AngularApp/src/app/app.module.ts (393 bytes) CREATE AngularApp/src/app/app.component.html (23364 bytes) CREATE AngularApp/src/app/app.component.spec.ts (1085 bytes) CREATE AngularApp/src/app/app.component.ts (214 bytes) CREATE AngularApp/src/app/app.component.css (0 bytes) \ Installing packages (npm)...
It may take some time to create the project. Once it is completed, go to the project folder and run the newly created application. To run the application we can type the following highlighted command in CLI.
C:\Users\17193\Documents\__DEMO_PROJECTS__\Angular\AngularApp>ng serve -o
√ Browser application bundle generation complete.
Initial Chunk Files | Names | Raw Size
vendor.js | vendor | 1.98 MB |
polyfills.js | polyfills | 294.84 kB |
styles.css, styles.js | styles | 173.22 kB |
main.js | main | 50.12 kB |
runtime.js | runtime | 6.52 kB |
| Initial Total | 2.49 MB
Build at: 2022-05-15T23:32:09.216Z - Hash: 22b851210b775ce0 - Time: 9575ms
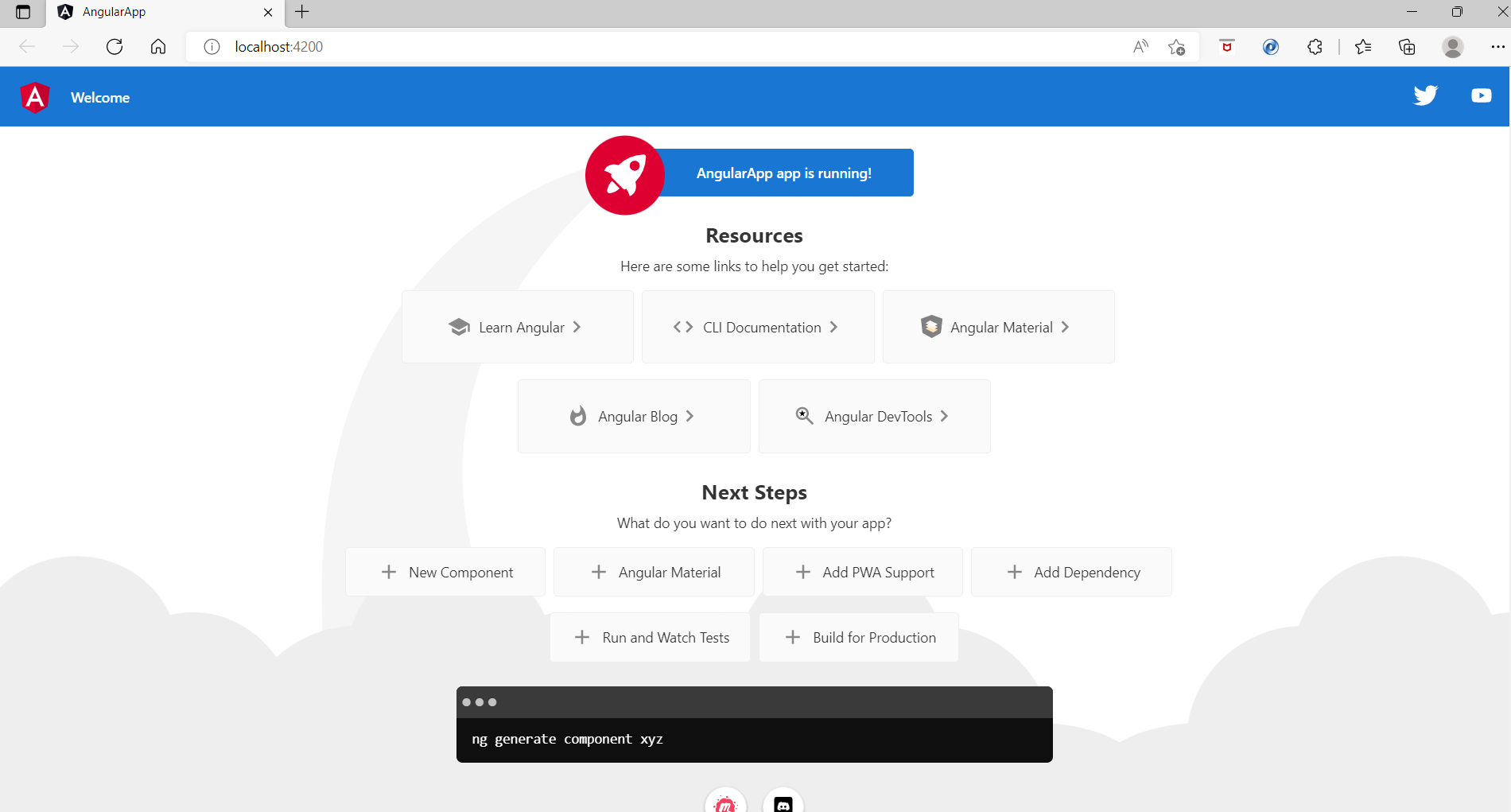
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
√ Compiled successfully.

Congratulations, you have successfully created and run the Angular application on your computer.